728x90
Welcome Page
- 스프링 부트가 제공하는 welcome page 기능이 있습니다.
- static/index.html을 올려두면 해당 index.html이 welcome page로 저절로 등록됩니다.
Thymeleaf 템플릿 엔진
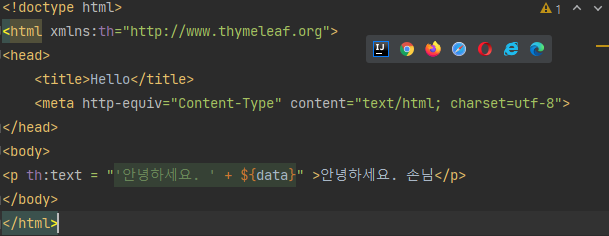
- <html xmlns:th = "http://www.thymeleaf.org"> 를 써주면 해당 html 파일 내에서 thymeleaf를 사용할 수 있습니다.

- 위의 사진처럼 th:text 이 부분이 타임리프 적용된 부분입니다. ${data}는 컨트롤러와 연결되는 부분입니다.
- 해당 data가 컨트롤러에서 무엇으로 매핑되는지에 따라 화면에 출력되는 결과가 다릅니다.
- $ 이 표시 하나만으로 백엔드와 프론트엔드의 연결이 가능해지는 것입니다.
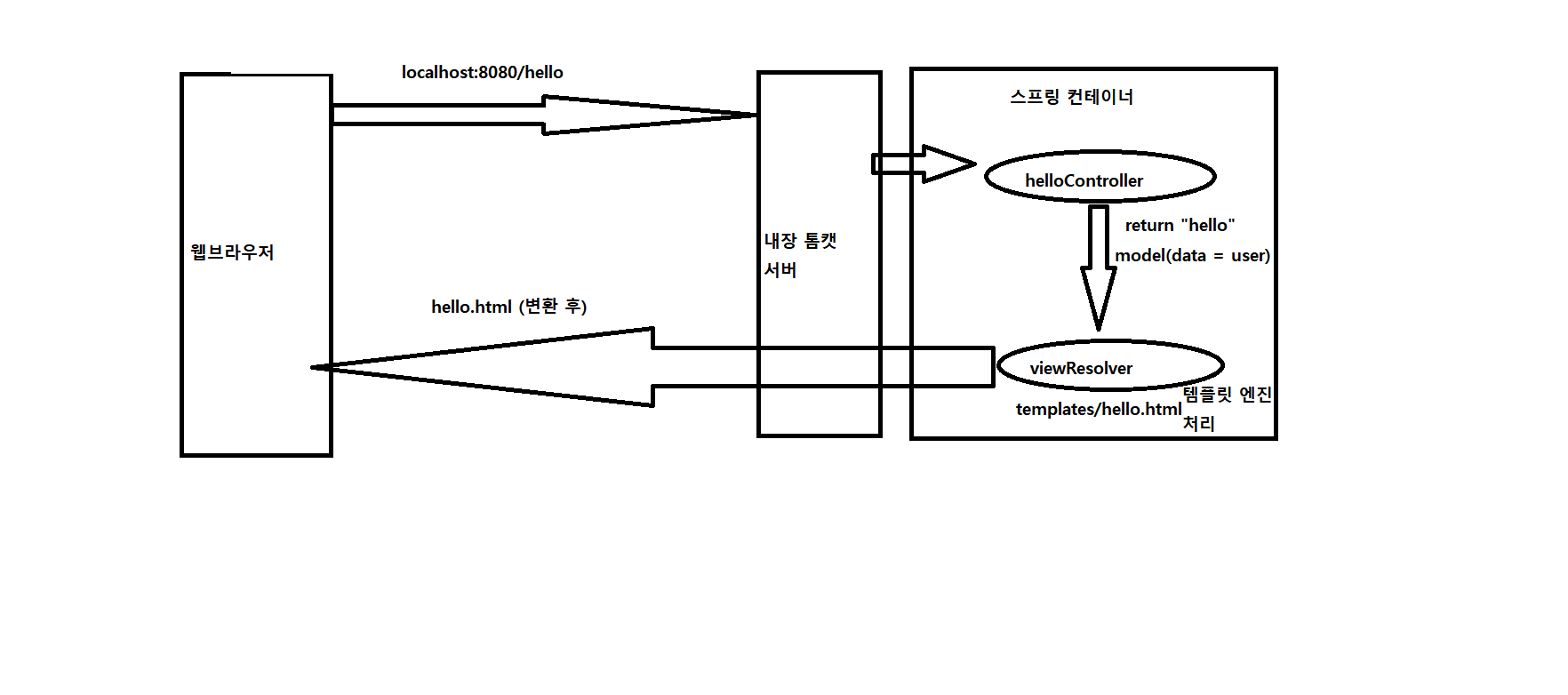
웹 동작 구조

- 웹 브라우저에서 요청을 하면 여러 단계를 거쳐 결국 html이 반환됩니다.
- 컨트롤러에서 리턴 값으로 문자를 반환하면 viewResolver가 화면을 찾아서 처리합니다.
- 스프링 부트 템플릿 엔진 기본 viewName 매핑
- 'resources:templates/' + {viewName} + '.html' 이렇게 매핑을 처리해줍니다.
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "soobin!");
return "hello";
}
- 이 코드에서 return "hello" 부분의 hello가 viewName입니다.
참고
'spring-boot-devtools' 라이브러리를 추가하면 html파일을 컴파일만 해주면 서버 재시작 없이 view파일 변경이 가능합니다. (build -> Recompile)
728x90
'Computer Science > SpringBoot' 카테고리의 다른 글
| [SpringBoot] Spring Boot가 뭔데? 왜 쓰는데? (0) | 2022.01.29 |
|---|---|
| [SpringBoot] 회원 관리 예제 - 백엔드 개발 (0) | 2021.11.05 |
| [SpringBoot] SpringBoot 웹 개발 기초 (0) | 2021.11.04 |
| [SpringBoot] 라이브러리 살펴보기 (0) | 2021.11.02 |
| [SpringBoot] SpringBoot 시작하기 (start.spring.io) (0) | 2021.11.01 |



댓글